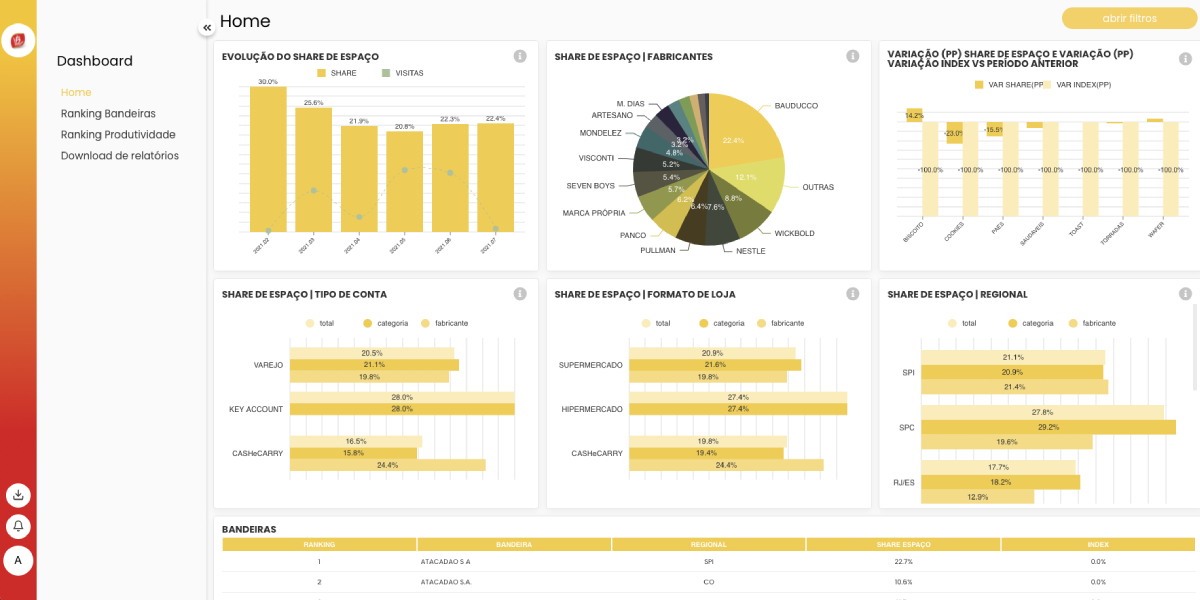
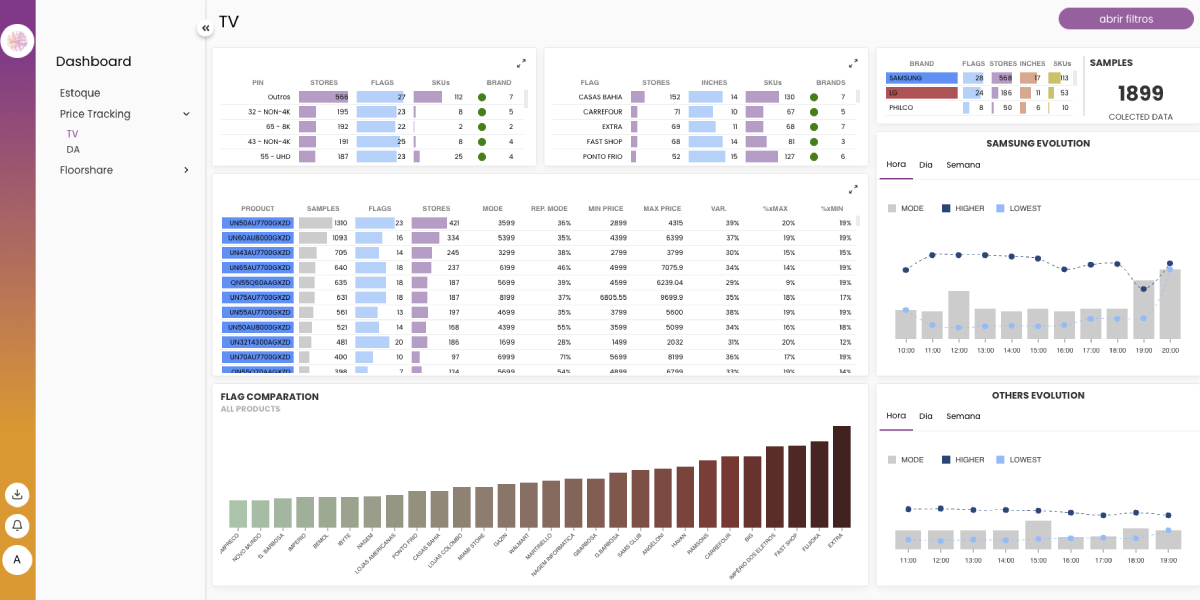
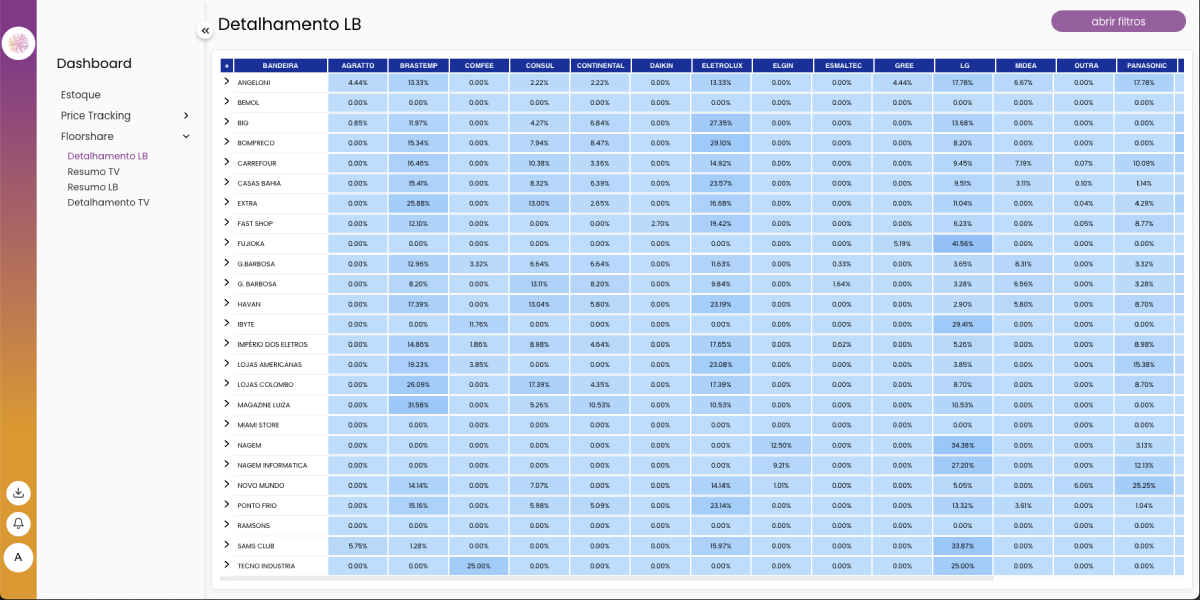
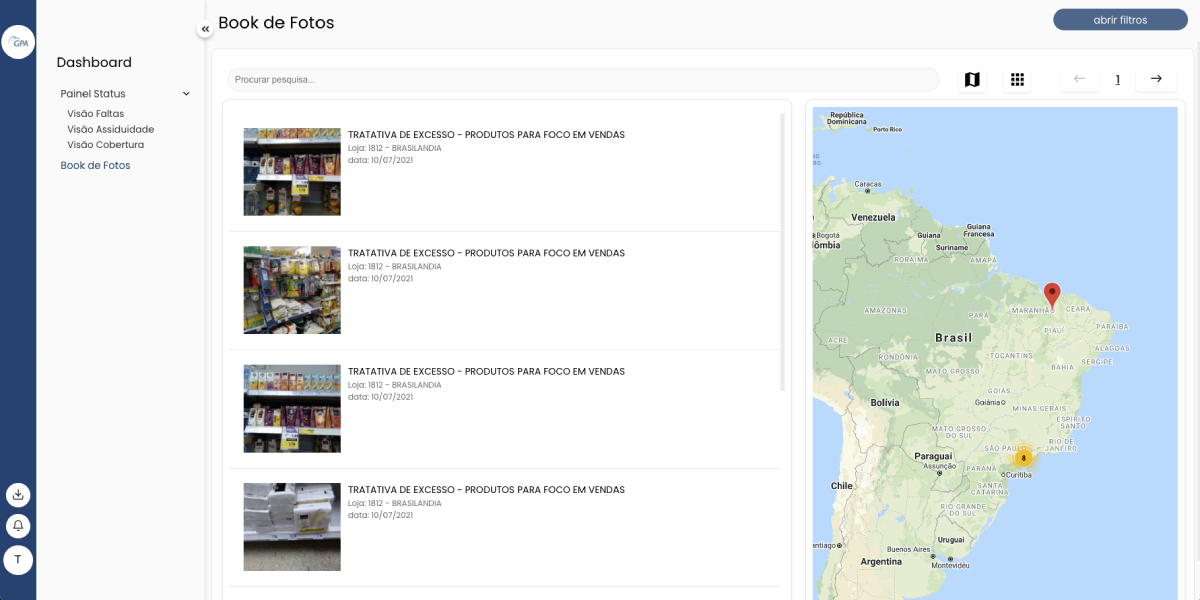
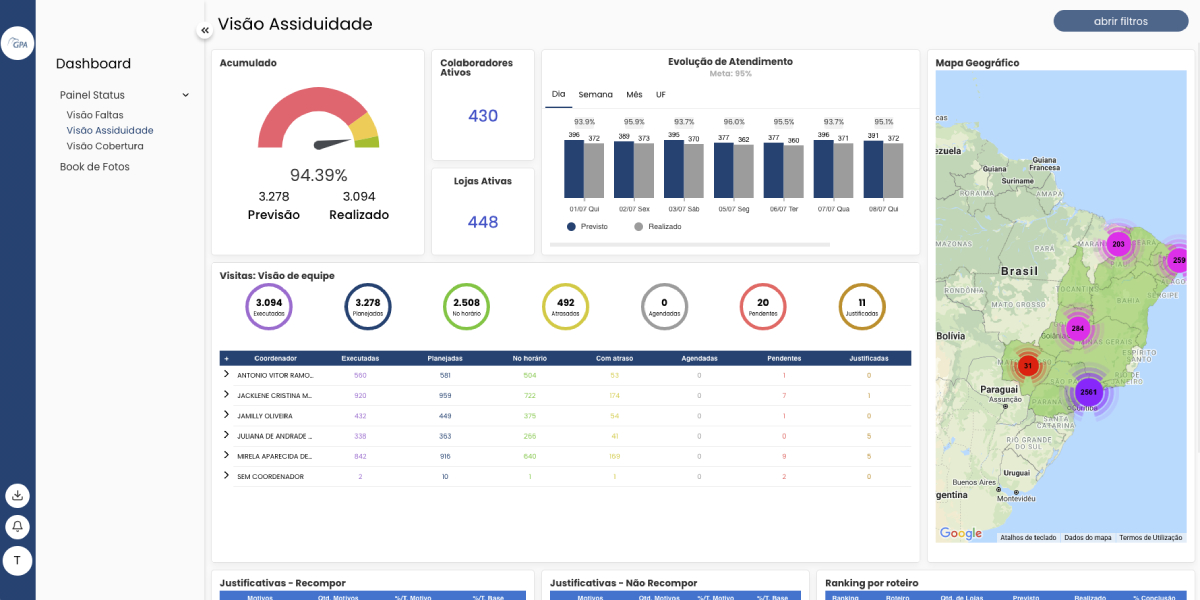
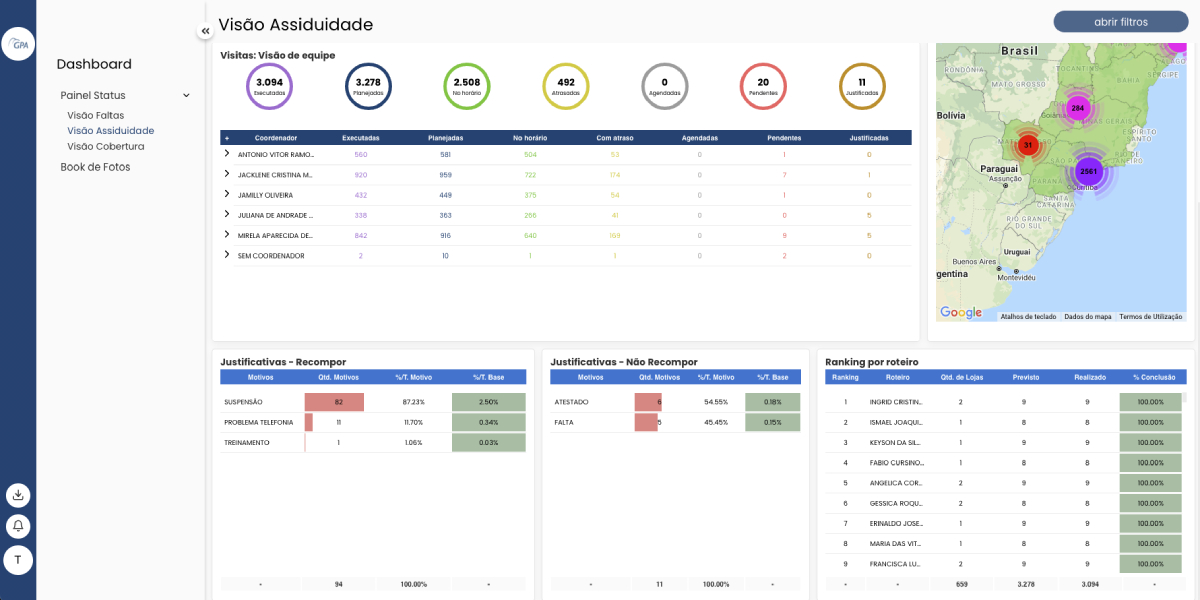
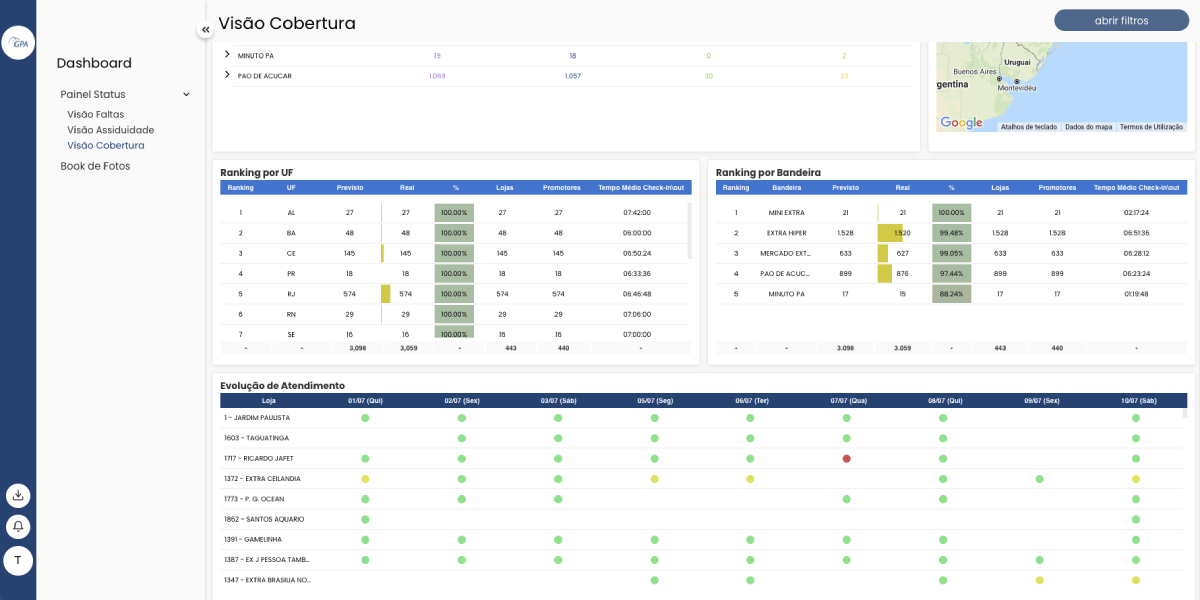
Dashboard (Páginas Dinâmica)
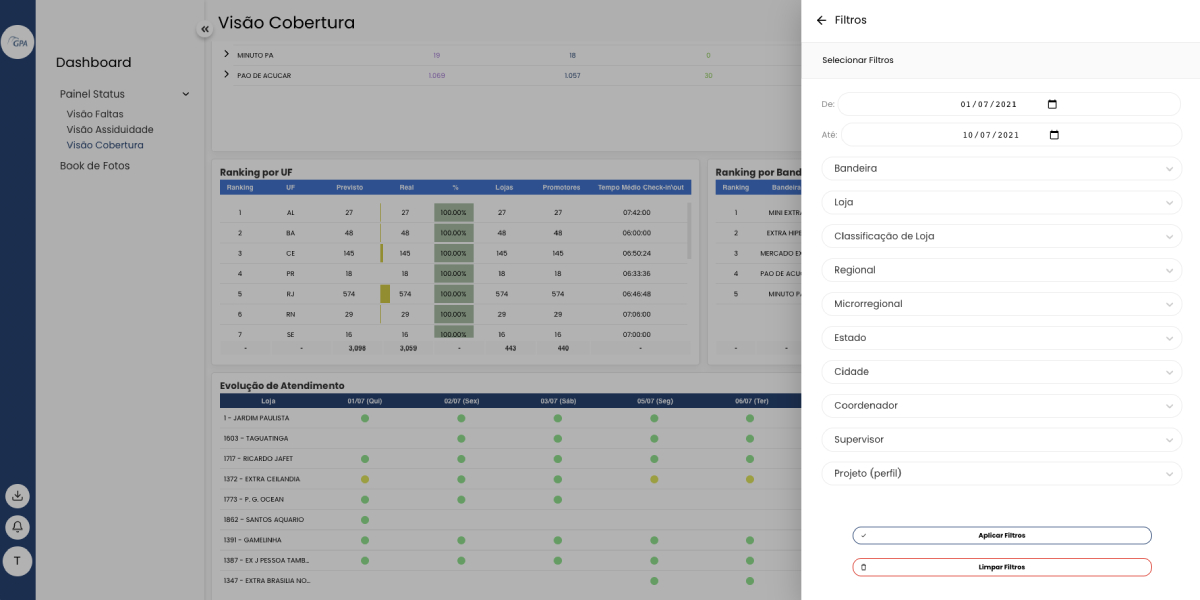
A ideia dessa estrutura é permitir que de acordo com o usuário que acessasse a ferramenta, aparareceria apenas as páginas permitidas, onde cada uma dessas páginas teria um layout, dizendo qual seria posição de cada card na tela dependendo da resolução e qual seria o tipo de cada card(gráfico, tabela, mapa, etc), junto com a url para puxar as informações do mesmo.
Com essa solução foi possivel criar telas completamente customizaveis de acordo com cada cliente de forma otimizada. Além dessa solução para o front-end, também foi feito uma estrutura no back-end permitindo consultas SQL customizadas e a seleção de quais filtros cada card aceitaria receber, tendo uma estrutura completa para construção de dashboards.
Esse projeto foi desenvolvido utilizando Ruby on Rails para o back-end, React para o front-end e para a manipulação dos dados dos dashboards foi utilizado o banco de dados Postgresql.